My WordPress site is so fast, I’m not even sure I can call it WordPress anymore.
Static site generators are awesome.
They create blindingly fast sites, with very few drawbacks (more on those later).
But I’ve been using WordPress since it was a small blogging platform call b2. I’m used to it, I like it, and already have a swag of sites built on it for myself; not just my clients.
Because I work in SEO speed is really crucial to what I do. I do a lot of caching and optimisation work for people, but wanted to see what would happen if I really pushed the envelope out.
Initially I was keen to make a front-end that pulled data out of a basic WordPress install using JSON. I set up a proof-of-concept successfully, but wasn’t so keen on remaking all my layouts and front-end design from scratch for it. Besides, basic things like the WordPress menu editor, text widgets etc. are something I very much enjoy using.
I did some research, and came across a plugin called WP2Static. It’s a slick plugin that basically does just what I wanted – it packages up WordPress sites as static sites you can deploy anywhere. With a bit of configuring you can actually use it to output to a folder on the same server, and use some basic .htaccess rules so that becomes the public facing side of things.
Which is cool, but I wanted to go for MAXIMUM SPEED. My end goal was to get the site hosted on GitHub Pages, and then use Cloudflare to CDN it around the world.
(WP2Static does actually have a system to deploy to GitHub Pages built-in, but I found the deployment process just too slow.)
So when I considered everything I was trying to achieve, which included keeping the live site on the same URL it was already on, I opted to do the following:
- move the WordPress install of my site off its current server, onto my localhost machine (it’s fast and I back it up regularly)
- use WP2Static to output the site to a local folder
- use git via the terminal to publish the site
In theory, for a nerd, it seems fairly straightforward. And on the whole it worked much more easily than I anticipated. The main glitches to overcome were that a number of font files weren’t being picked up by the plugin for inclusion in the static site. But it has a configuration option to force it to include certain file paths, so that was easily overcome.
I did need to create a manual 404.html page (GitHub Pages looks for that in the top directory of a site) but that’s neither here nor there.
There were a few other tiny things that were really specific to my own WordPress setup – like realising my sitemap.xml file needed to be a flat XML file rather than an index linking to other XML files – because they weren’t going to be wrapped up by the plugin.
The thing you really lose with any static site system though is (logically) user interaction. In my case that was just forms, but I was happy to replace my contact form with a simple email address – anything else I might need in the future I can do by embedding forms directly from another system like Google Forms.
I used to sell a couple of SEO packages directly through my site, but Woocommerce was always overkill for that anyway. In the future I’ll just use a combination of Paypal buttons to replicate the same functionality – and in fact it’ll be simpler for the end user because I don’t need to know all their billing address information to start an SEO job with them.
The really big day-to-day drawback is that clicking ‘Publish’ in WordPress doesn’t publish anything anymore. The process to run a new export with WP2Static and then send it to GitHub Pages takes about two minutes. But considering how often I blog or change anything on the site that’s not a major issue. Like with anything, you need to weigh up the processes, pros and cons against how you actually use something to determine if it’s right for you.
The site I did all this too, fyi, is the one you’re on right now. This is a static site, hosted for free on GitHub Pages and replicated on servers around the world using Cloudflare.
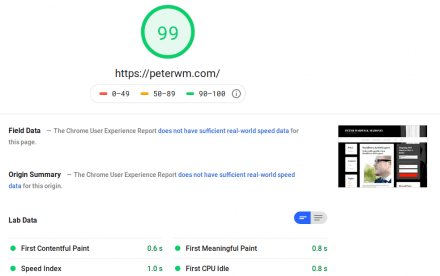
Google PageSpeed Insights gives a 99% speed rating for Desktop. And the missing 1% is simply because I include an external file that I can’t set an expiration header for – ironically that file is the script for Google Analytics.
Pingdom (my preferred speed testing system, because you can choose a server location for the real-world load-time to be tested against – so if your clients are predominantly in London then choose that server to get an idea of the speed as they’ll see it) gives the homepage a 0.212 second loading time. For something ultimately based on WordPress as a content management system, that’s impressive.